Testing Stories¶
Unit testing¶
1. React Testing Library imports¶
import React from "react";
import { render, screen } from "@testing-library/react";
import userEvent from "@testing-library/user-event";
import "@testing-library/jest-dom/extend-expect";
2. Storybook imports¶
- instead of importing the component
- re-use the stories
- just JS
- where the component is already setup and has props
- re-use the stories
// composeStories will add the decorators in your stories, optional
import { composeStories } from "@storybook/testing-react";
import * as stories from "@src/stories/EarningsCell.stories";
// wrap the stories with the decorators defined in the story
const { ButtonWithoutName, ButtonWithName } = composeStories(stories);
3. Regular React Testing Library!¶
const earnerCell = render(<ButtonWithoutName {...DefaultEarningsCell.args} />);
const infoIcon = earnerCell.getByTest("test-id");
userEvent.hover(infoIcon);
const infoPopover = screen.getByTestId("button-popover");
expect(infoPopover).toHaveTextContent("Some text");
Component Testing¶
????
Component testing in Storybook with play functions - YouTube
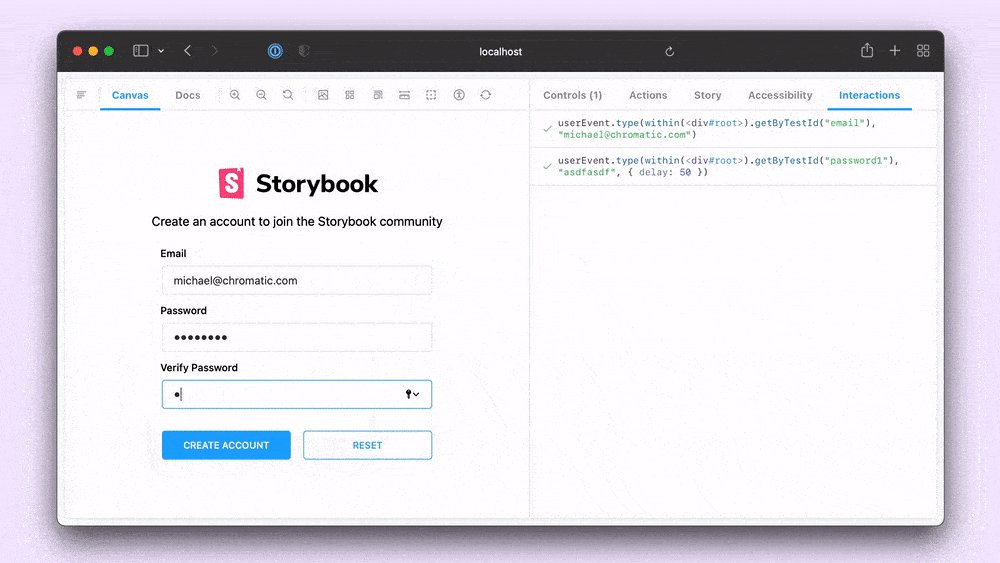
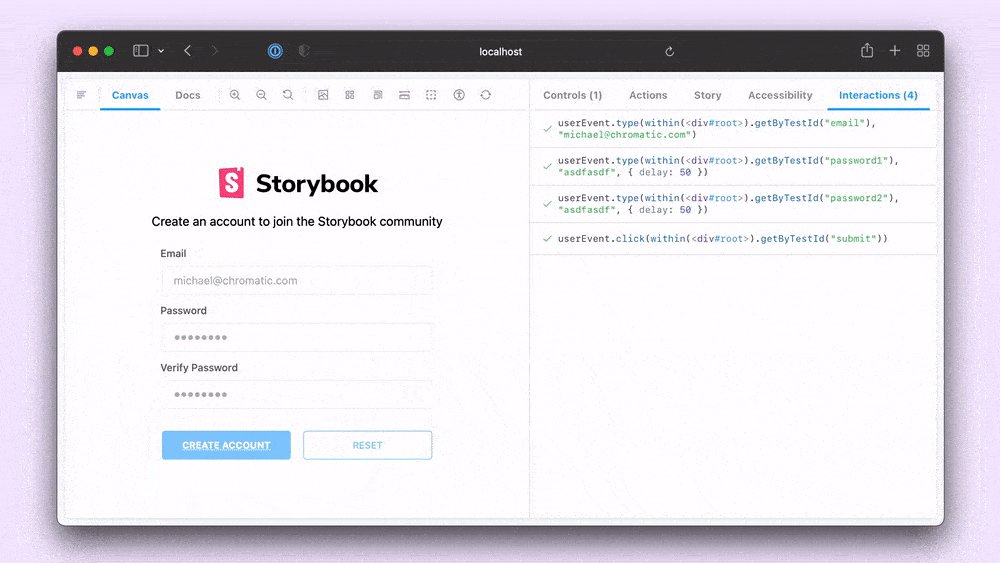
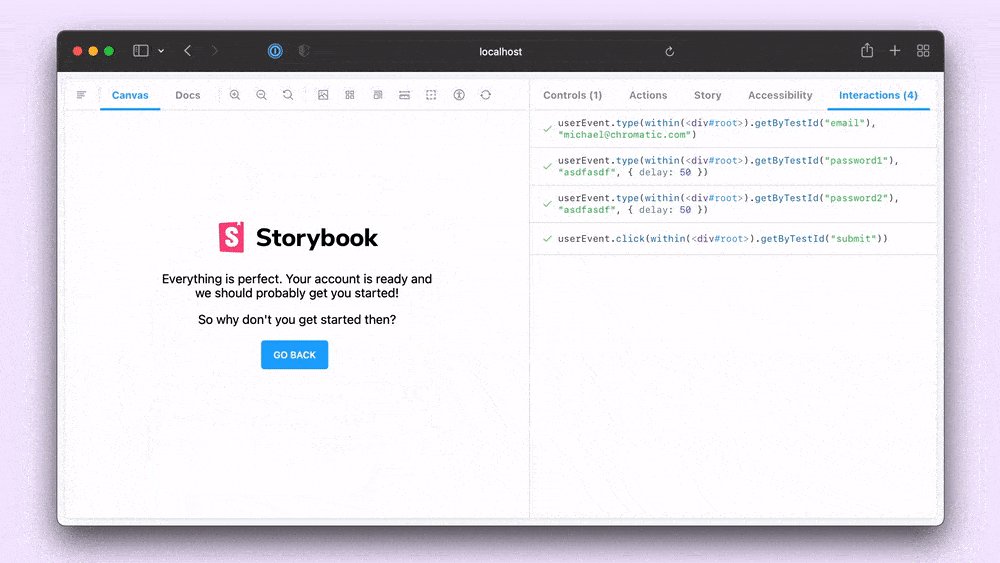
Interactive tests¶

Regression testing with Chromatic¶
- Example where I make a change to the
Cardcomponent
Last update:
2023-04-24